Einen Input-Button zu stylen ist an sich nicht so schwer, die Probleme entstehen dann, wenn man es in mehrern Browsern (Firefox, IE6 und IE7) gleich haben möchte. Außerdem sollten die Buttons skalierbar sein und trotzdem einen schönen Hintergrund haben.
Dazu habe ich erstmal eine Klasse definiert, die für input-Buttons und Links gleichermaßen gelten sollte und darin folgendes definiert:
padding: 2px 30px 2px 10px;
border: 0 none;
background: #fff url(’schicke_buttons/submit_button_green.gif‘) top right no-repeat;
cursor: pointer;
font-weight: bold;
margin-top: 5px;
margin-bottom: 5px;
outline: 0 none;
color: #555555 !important;
Die Eigenschaft padding passte aber nicht für Links, daher wird sie ein wenig angepasst. Gleichzeitig wird für Links ein Rand links definiert, was dem Button sein endgültiges Aussehen gibt. Damit wäre man erstmal mit allem fertig, wenn da nicht der IE wäre. Dieser gibt dem Button, sobald man irgendwie die Eigenschaft border setzt, einen Rand, und zwar häßlich und an allen Seiten.
Daher wird der Rand nur für den „unproblematischen“ Browser Firefox definiert mit einem Selector, den der IE7 nicht versteht (html>body kann der mittlerweile auch).
Da man dem Input-Button im IE nicht einfach einen Rand geben kann aus dem eben genannten Grund, muss man sich mit einem Span drumrum gehelfen. Dieser Span definiert den Rand links neben dem Feld und löst gleichzeitig das Problem mit dem 3px-floating-bug.
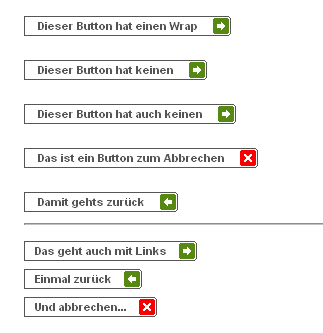
Wenn man diese schicken Buttons in Typo3 benutzen möchte, besteht das Problem, dass die Formulare automatisch generiert werden und man keine Möglichkeit hat, einen Span um den Button einzufügen. Daher habe ich kleines Skript geschrieben, das diesen Span automatisch um einen Mailform-Button packt. So sollten die Buttons in allen Browsern aussehen, und hier ist das Beispiel zum Anschauen.

Neueste Kommentare