Der TYPO3 Bug #57272: Extbase doesn’t handle FAL translations correctly existiert bereits seit März 2014 und immer noch gibt es keine Lösung dafür. Das Problem ist folgendes: Datensätze mit einer FAL Relation können nicht vernünftig übersetzt werden.
Ist unter config der sys_language_mode auf content_fallback eingestellt, dann werden bei einer anderen Sprache als Standard trotz abweichender FAL Referenzen nur die Referenzen der Standardsprache angezeigt. Ist der sys_language_mode auf strict eingestellt, dann werden keine FAL Medien angezeigt. Das betrifft z.B. die Extension news und in meinem Fall eine selbst geschriebene Extension mit FAL Dateireferenzen.
Ich habe im Internet gesucht und keine Lösung gefunden. Es gab Lösungsansätze: manuelles holen der Referenzen, ViewHelper, um die lokalisierten FAL Medien zu holen. Ich finde das alles nicht optimal. Meine Lösung daher: den Redakteur die Sprache der Referenz (sys_file_reference) setzen lassen:

Die Vorteile, die ich dabei sehe: es ist alles ohne Hooks und somit sauber realisiert. Der Nachteil ist, dass ein Redakteur eine Einstellung mehr vornehmen muss.
Vorgehen bei der Implementierung
Im TCA wird das FAL Feld üblicherweise so definiert (hier am Beispiel image):
'image' => array(
'exclude' => 1,
'label' => 'LLL:EXT:my_extension/Resources/Private/Language/locallang_db.xlf:tx_myextension_domain_model_xxx.image',
'config' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::getFileFieldTCAConfig(
'image',
array(
'maxitems' => 1,
'minitems' => 1,
),
$GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext']
),
),
Nun kann man in der Datei Referenz weitere Felder anzeigen, z.B. Link oder Titel. Warum auch nicht die Sprache? Und so sieht das angepasste TCA aus:
'image' => array(
'exclude' => 1,
'label' => 'LLL:EXT:my_extension/Resources/Private/Language/locallang_db.xlf:tx_myextension_domain_model_xxx.image',
'config' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::getFileFieldTCAConfig(
'image',
array(
'maxitems' => 1,
'minitems' => 1,
'foreign_types' => array(
'0' => array(
'showitem' => '
--palette--;LLL:EXT:lang/locallang_tca.xlf:sys_file_reference.imageoverlayPalette;basicoverlayPalette,
--palette--;;filePalette, sys_language_uid'
),
\TYPO3\CMS\Core\Resource\File::FILETYPE_IMAGE => array(
'showitem' => '
--palette--;LLL:EXT:lang/locallang_tca.xlf:sys_file_reference.imageoverlayPalette;basicoverlayPalette,
--palette--;;filePalette, sys_language_uid'
),
),
),
$GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext']
),
),
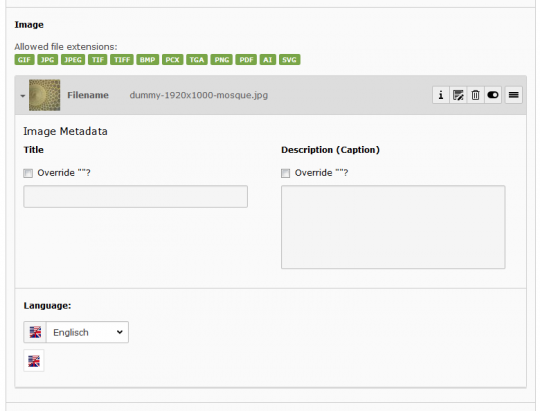
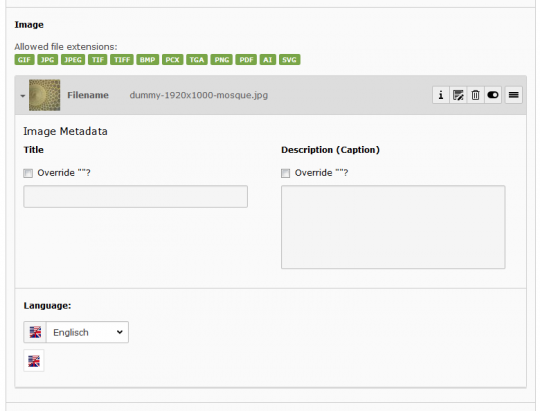
Dabei wird die Palette basicoverlayPalette eingeblendet (man kann auch imageoverlayPalette einblenden), danach die filePalette und das Feld sys_language_uid. Die filePalette ist eine versteckte Palette und enthält bereits sys_language_uid. Daher ist es wichtig, das Eingabefeld für sys_language_uid nach der filePalette einzublenden. Das Ergebnis im BE sieht man im Bild oben. Und die Bilder der lokalisierten Datensätze werden im FE ausgegeben.

Neueste Kommentare