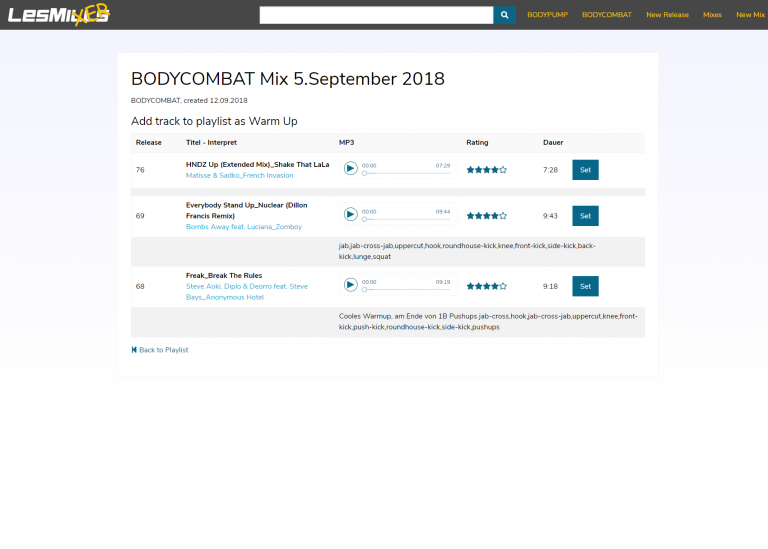
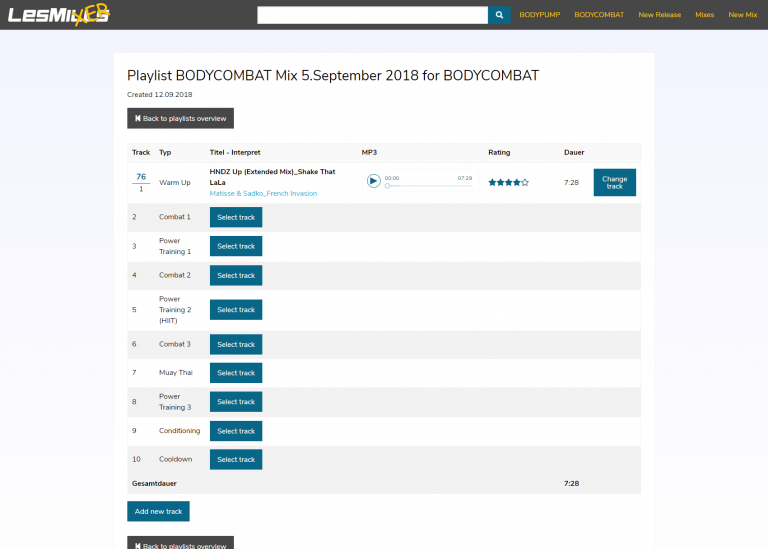
Soeben bin ich fast fertig mit einer Applikation, mit der ich Playlisten für meine Les Mills Kurse erstellen kann. Ich habe mich entschieden, die Applikation in Laravel zu schreiben, weil es spannend ist, mal was neues kennenzulernen (Laravel ist beliebste PHP-Framework im Moment) und weil ich TYPO3 dafür zu viel fand.
Als Einstieg in Laravel habe ich mir „Laravel From Scratch“ Tutorials angeschaut. Die Videos fand ich echt gut, auch wenn der Entwickler verdammt schnell tippt und Fenster wechselt. Ich musste immer wieder mal stoppen und sortieren, wo er gerade ist. Mir hat gut gefallen, dass er ziemlich schnell eine Ausgabe erzeugt, auch wenn es nicht immer der eleganteste Weg ist. In den späteren Tutorials passt er es auch an und zeigt einen besseren Weg. z.b. werden am Anfang die Ausgaben direkt in die Routing-Datei geschrieben. Später erzeugt er auch View, Models und Controller.
Etwas verwirrend an Laravel finde ich die Migrations. Zum einen das Wording, zum anderen, dass man Felder nicht nach dem Erstellen der Tabelle hinzufügen kann. Wenn ich also bereits eine Tabelle angelegt und befüllt habe, brauche ich eine neue Migration, die ein Feld zu der Tabelle hinzufügt. Alternativ kann ich durch Rollback meine Tabelle löschen, die Migration anpassen und neu erstellen.
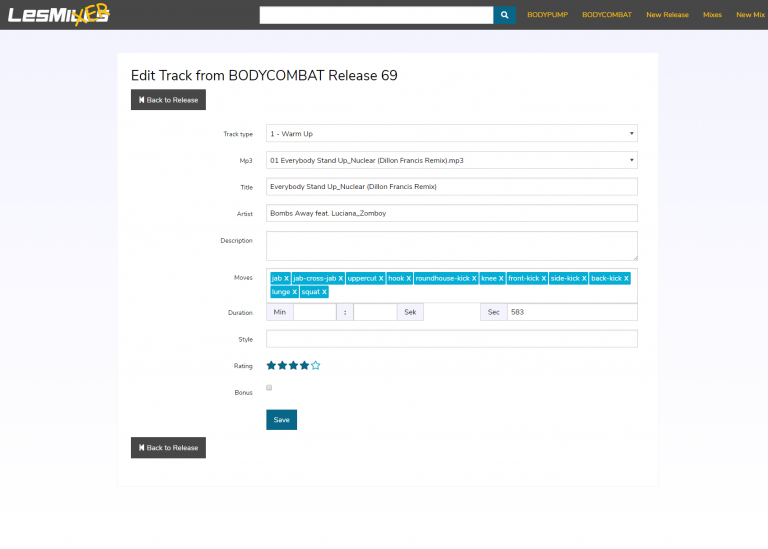
Gut gefällt mir das Routing. Gerade dann, wenn man mit Route::resource() automatisch Routen mit einem Controller verknüpfen kann. Zusammen mit CRUD kann man so schnell Funktionen fürs Erstellen und Bearbeiten implementieren. Ebenfalls positiv finde ich Blade-Templates. Mein Lieblings-Templating-Framework ist nach wie vor Flow, mein Horror ist Smarty. Blade ist ein guter Kompromiss zwischen „sieht aus wie HTML“ und „PHP verwendenen in Templates“. In den Tutorials schreibt Jeffrey seine Formulare mit <form ...> in die Templates. Dann fand ich einige Beispiele mit Form::open, was mir natürlich besser gefällt. Seit Laravel 5.5 ist der Form-Helper ausgelagert worden. Nachdem ich das herausgefunden hatte, schrieben sich die Formulare noch schneller. Wenn man das Prinzip mit den View-Helpern verstanden hat, kann man relativ schnell eigene implementieren. So brauchte ich z.B. einen View-Helper, der mir aus meinem Rating (1 bis 5) Sternchen malt. Wäre auch mit einem Include gegangen, ist aber so noch eleganter.
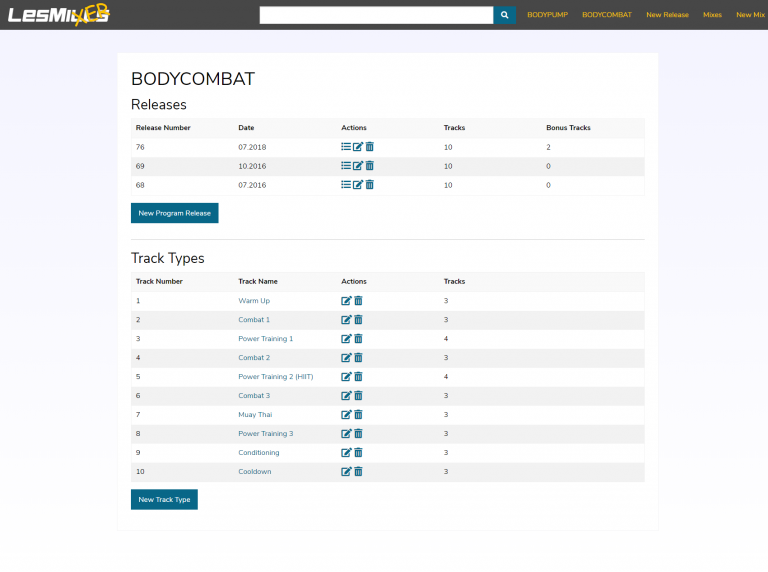
Ebenfalls gut lassen sich Relationen abbilden. Mit hasMany, belongsTo kann man die Verknüpfungen zwischen Models definieren. Ebenfalls eine gute Idee sind die Scopes. Man definiert im Model einen Scope mit einer Einschränkung und kann im Controller oder von einem anderen Model auf den Scope zugreifen. So habe ich in meiner Applikation Scopes für Tracks definiert (Standard mit bonus=0 und Bonus mit bonus=1) und kann die Tracks in der Release-Einzelansicht in zwei verschiedenen Bereichen ausgeben.
Der Vorteil eines gut durchdachten Frameworks ist, dass man relativ schnell eine funktionierende Applikation bekommt. Auch wenn ich mich erst seit 2 Wochen mit Laravel beschäftige, habe ich meine Plan umsetzen können und die Applikation funktioniert hervorragend. Fazit: TYPO3 bleibt nach wie vor mein Steckenpferd, Laravel hat mir jedoch gut gefallen und ich könnte mir vorstellen, mich bei Bedarf da weiter einzuarbeiten.






Neueste Kommentare